Anda hobi chatting dengan kawan-kawan di dunia maya, dan biasanya Anda sering menggunakan fasilitas chat dari Yahoo dan Facebook??
Kini, melalui Yahoo! Messenger, Anda bisa berbincang dengan kawan-kawan yang online di Facebook tanpa harus membuka halaman Facebook. Di daftar kontak Anda akan muncul grup bernama "Facebook Friends". Lihat saja siapa kawan-kawan facebook yang online di sana. Bagi saya, ini fitur yang sangat berguna karena tak perlu membuka dua layanan sekaligus.
Bukan itu saja, integrasi dengan Facebook masih berlanjut lebih jauh. Pengguna bisa berbagi dan memperbarui status, mengirim komentar dan memantau berbagai percakapan di Facebook, Yahoo dan Twitter, cukup dari Yahoo! Messenger 11. Di kolom Y! Updates, Anda bisa memantau dan mengomentari update dari Flickr, Twitter, dan lainnya. Sejumlah permainan sosial dari Zynga, OMGPOP dan Elex bisa dimainkan dengan klik dari Yahoo! Messenger.
Coba, misalnya, bermain Fishville atau Pool dari Yahoo! Messenger 11. Daftar permainan ini akan terus bertambah.
Yang paling serunya lagi, fasilitas suara yang tambah jernih dari versi sebelumnya. Anda juga bisa video chat dengan gambar berkualitas tinggi di mode full screen.
Ada juga fitur pesan pendek ke telepon genggam teman Anda dari Yahoo! Messenger. Jawaban dari mereka akan masuk di Yahoo! Messenger Anda. Di Indonesia, operator yang mendukung layanan ini adalah XL, Indosat, 3 dan Telkomsel. Berbagai fitur ini bisa Anda nikmati dengan mengunduh versi terbaru Yahoo! Messenger di sini. Cobalah dan temukan fitur yang sesuai dengan kebutuhan Anda.
Semoga info ini bermanfaat untuk kawan-kawan semua.
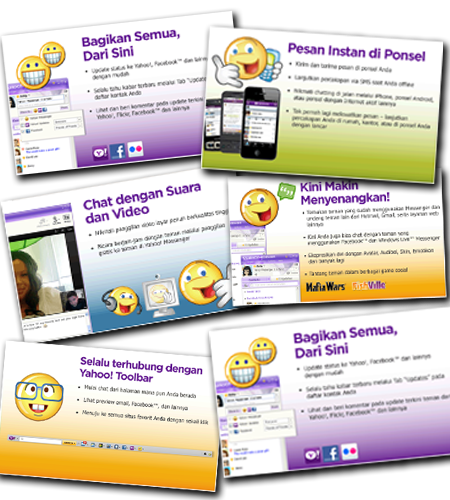
di bawah ini juga ada penjelasan yang di sertai dengan gambarnya.
Kini, melalui Yahoo! Messenger, Anda bisa berbincang dengan kawan-kawan yang online di Facebook tanpa harus membuka halaman Facebook. Di daftar kontak Anda akan muncul grup bernama "Facebook Friends". Lihat saja siapa kawan-kawan facebook yang online di sana. Bagi saya, ini fitur yang sangat berguna karena tak perlu membuka dua layanan sekaligus.
Bukan itu saja, integrasi dengan Facebook masih berlanjut lebih jauh. Pengguna bisa berbagi dan memperbarui status, mengirim komentar dan memantau berbagai percakapan di Facebook, Yahoo dan Twitter, cukup dari Yahoo! Messenger 11. Di kolom Y! Updates, Anda bisa memantau dan mengomentari update dari Flickr, Twitter, dan lainnya. Sejumlah permainan sosial dari Zynga, OMGPOP dan Elex bisa dimainkan dengan klik dari Yahoo! Messenger.
Coba, misalnya, bermain Fishville atau Pool dari Yahoo! Messenger 11. Daftar permainan ini akan terus bertambah.
Yang paling serunya lagi, fasilitas suara yang tambah jernih dari versi sebelumnya. Anda juga bisa video chat dengan gambar berkualitas tinggi di mode full screen.
Ada juga fitur pesan pendek ke telepon genggam teman Anda dari Yahoo! Messenger. Jawaban dari mereka akan masuk di Yahoo! Messenger Anda. Di Indonesia, operator yang mendukung layanan ini adalah XL, Indosat, 3 dan Telkomsel. Berbagai fitur ini bisa Anda nikmati dengan mengunduh versi terbaru Yahoo! Messenger di sini. Cobalah dan temukan fitur yang sesuai dengan kebutuhan Anda.
Semoga info ini bermanfaat untuk kawan-kawan semua.
di bawah ini juga ada penjelasan yang di sertai dengan gambarnya.
Fitur-fitur terbaru di Yahoo! Messenger 11


Comments
Post a Comment
*jika Anda belum terdaftar di KoFa Style Blog, harap memilih profil Nama/URL sebelum memposting komentar.