 Pada tutorial yang sederhana ini saya akan mengajak Anda-anda semua untuk merubah foto yang normal menjadi seperti gambar pada koran-koran tempoe doeloe hanya dengan memberikan beberapa efek.
Pada tutorial yang sederhana ini saya akan mengajak Anda-anda semua untuk merubah foto yang normal menjadi seperti gambar pada koran-koran tempoe doeloe hanya dengan memberikan beberapa efek.langsung saja,
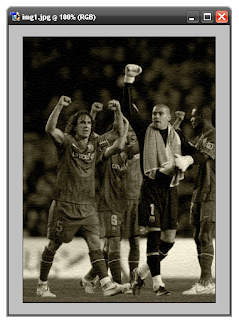
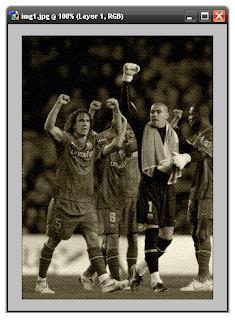
buka dulu foto Anda dengan photoshop.

Tekan kombinasi tombol shift + ctrl + u pada keyboard untuk membuat efek Desaturate

sekarang buat sebuah layer baru. Ubah warna background dengan #74673D, warnai layer baru tersebut dengan Paint Bucket Tool, ubah blendingnya dari Normal menjadi Color dan turunkan Opacity menjadi 50%. tekan Ctrl + E di keyboard untuk menggabungkan Layer1 dengan Background.

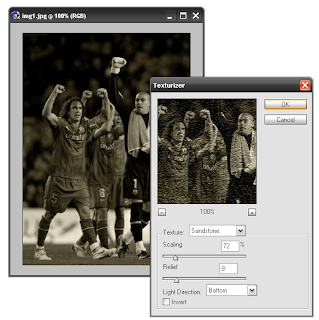
sekarang pilih Filter > Texture > Texturizer. Isi nilai Scaling, Relief sesuai dengan gambar di bawah.
(Anda bisa juga berkreasi sendiri tanpa mengikuti nilai-nilai seperti gambar di bawah)


sekarang buat sebuah tekstur untuk memberikan efek koran. buat sebuah layer baru, warnai layer dengan
#A09263

ubah warna background manjadi putih.
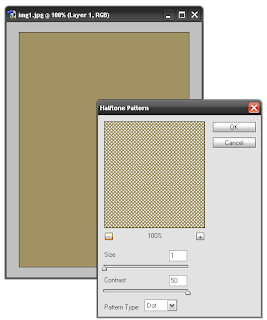
dalam kondisi background = #FFFFFF dan foreground = #A09263 di layer1, pilih Filter > Sketch > Halftone Pattern



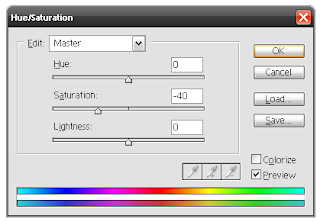
kecilkan nilai Saturation dengan cara klik Ctrl + U dan geser slider Saturation ke nilai -28

Selamat, Anda telah berhasil membuat efek foto koran yang kesannya agak-agak jadul dikit. hehehe,,,
sekarang terserah Anda ingin menambahkan efek-efek lainnya seperti tulisan, judul foto, dll.
hasil akhir yang saya buat,

Comments
Post a Comment
*jika Anda belum terdaftar di KoFa Style Blog, harap memilih profil Nama/URL sebelum memposting komentar.