 Salam
semua kawan2 di dunia maya…
Salam
semua kawan2 di dunia maya…pada tutorial photoshop kali ini kita akan mencoba berkreasi sedikit dengan foto, agar foto tersebut terlihat lebih unik.
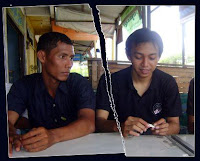
kita akan mencoba untuk membuat efek foto robek, atau foto yang dirobek menjadi 2 bagian.
sebelum kita memulainya, saya menyarankan agar jangan sekali-kali mempraktekkannya pada foto Anda yang lagi berduaan ama pacar Anda.
jika Anda masih juga nekat,
siap2 aja di omelin ama pacar’a. wkwkwkk…
ngak usah lama2 lagi, seperti biasanya.
buka foto yang akan Anda jadikan korban manipulasi. :)
buka foto yang akan Anda jadikan korban manipulasi. :)
Buat seleksi seperti gambar di bawah dengan menggunakan Lasso Tool. Buat seleksinya agar memotong sebagian foto.
Pilih
channel hasil seleksi pada palete Channels
Maka
foto Anda tadi akan berubah seperti ini,
Sekarang
pilih menu Filter > Pixelate >
Crystallize. Isikan Cell Size dengan
10 agar seleksi terlihat lebih tidak rata, Anda bisa berkreasi sendiri dengan
merubah angka 10 sesuai dengan selera Anda.
Kembali
lagi pada palete Channels, klik icon
Load
channel as selection
Klik
Channels RGB
tekan Ctrl + J di keyboard untuk menduplicate hasil seleksi tadi.
seteleh menekan Ctrl + J, coba kembali ke pallete Layers, maka hasil duplicatenya akan jadi Layer 1 dan berada di atas Background
tekan Ctrl + J di keyboard untuk menduplicate hasil seleksi tadi.
seteleh menekan Ctrl + J, coba kembali ke pallete Layers, maka hasil duplicatenya akan jadi Layer 1 dan berada di atas Background
Kemudian
klik layer Background, tekan Ctrl + J. Ini akan membuat sebuah layer
baru lagi di atas layer Background dengan
nama Background Copy.
Kembali lagi ke palete Channels, pilih Channels seleksi dan klik kembali icon Load channel as selection.
Kembali lagi ke palete Channels, pilih Channels seleksi dan klik kembali icon Load channel as selection.
Kemudian
kembali lagi ke pallete Layers, klik
Layers Background Copy. Setelah diklik, pastikan seleksinya masih
aktif.
Tekan tombol Delete di keyboard.
pilih Layers Background (di bawah layers background copy) tekan lagi tombol Delete dan dilanjutkan dengan menekan tombol Ctrl + Shift + I di keyboard.
jika langkah-langkah di atas Anda lakukan dengan benar, maka pallete Layers Anda akan seperti ini.
Tekan tombol Delete di keyboard.
pilih Layers Background (di bawah layers background copy) tekan lagi tombol Delete dan dilanjutkan dengan menekan tombol Ctrl + Shift + I di keyboard.
jika langkah-langkah di atas Anda lakukan dengan benar, maka pallete Layers Anda akan seperti ini.
Selanjutnya
aktifkan atau pilih Layer 1. Atur
ukuran beserta posisinya dengan cara klik menu Edit > Free Transform atau klik Ctrl + T di keyboard. Lakukan hal yang sama pada Layer Background Copy.
pada tahap ini, Anda bisa berkarya sendiri agar mendapatkan hasil yang maksimal.
pada tahap ini, Anda bisa berkarya sendiri agar mendapatkan hasil yang maksimal.
Sekarang
untuk menambah kesan hasil robekan bisa kita buat bayangan dengan menggunakan
fasilitas Blending Options. Caranya
klik menu Layer > Layer Style >
Drop Shadow
Anda
juga bisa berkreasi sendiri disini, jangan terlalu berpatokan pada nilai-nilai
yang saya buat di atas.
Berikut
hasil akhir dari tutorial yang saya buat di atas.
Selamat mencoba dan berkreasi dengan photoshop…












Comments
Post a Comment
*jika Anda belum terdaftar di KoFa Style Blog, harap memilih profil Nama/URL sebelum memposting komentar.